A glimpse under the hood of this homepage
April 2, 2023 / 3 min read
Introduction
As a software solutions architect I couldn’t just go ahead and use Wordpress hosting to build this website 😀 Instead I had a few criteria in mind:
- The solution should be lean and fast.
- Minimum complexity and no database in the backend.
- But I still wanted to use dynamic elements and follow DRY principles to build the website. So conditions, loops, functions, variables and so on were highly desired.
- A descriptive approach rather than an UI.
- Automated deployment process.
- No re-inventing of the wheel and at least some technology I’m somewhat familiar with.
Vision & Solution
After some research the vision became more and more clear:
-
I will use HUGO as a static site generator. I have some experience with Go and it’s templating feature, which is basically one of the core parts of HUGO. And the official website highlights HUGO’s popularity and states its “The world’s fastest framework for building websites” … that doesn’t sound too shabby, right?
Ideally, I could also use one of the many templates that are available for HUGO. However, after browsing through the inventory and playing with a few templates, I decided to start from scratch. Maybe a bit picky … but gives me also the most freedom for design and features. Apparently, somebody has to do all this build-it-from-scratch stuff - which translates to: More things I’m going to do and learn 😉 (Bear with me - I’m still learning and adding features from time to time) -
Of course, the website will be hosted in the cloud. Now, I’m a bit biased when it comes to cloud providers and Azure used to be the cloud of my choice. However, after doing some projects on GCP, I was quite impressed and it became another favorite of mine. After comparing features, the decision became clear: I will use Azure Static Web Apps. Why?
- GCP Cloud Storage doesn’t support custom domains for HTTPS on its own (Azure Static Web Apps does!) and a workaround would be to use HTTPS Load Balancers. But that means additional expenses.
- Azure Static Web Apps distributes the static content globally to put it closer to the user - which is really nice, because this homepage has visitors from the US and Europe.
- The basic plan is more than suitable for this project, so it’s free! (Besides from a storage account to host the high-res pictures).
-
To automate the deployment I use GitHub Actions. Azure Static Web Apps has GitHub built-in integration and it was an easy choice since I already had planned to store all files in a GitHub Repository.
-
As a front-end framework, I decided to use Bootstrap. I like it’s simplicity and played with it a few years ago … also, my web development skills are quite limited and I need a framework that’s not too complex. Therefore, this was also an easy choice.
-
Now all that’s left is to replace some server-side requirements for features like a contact form and basic tracking (pages visited, desktop or mobile device, browser, language). Again, thanks to the cloud and SaaS, I will use Azure Logic Apps and SendGrid to send messages through the contact form and an Azure Function for the basic tracking.
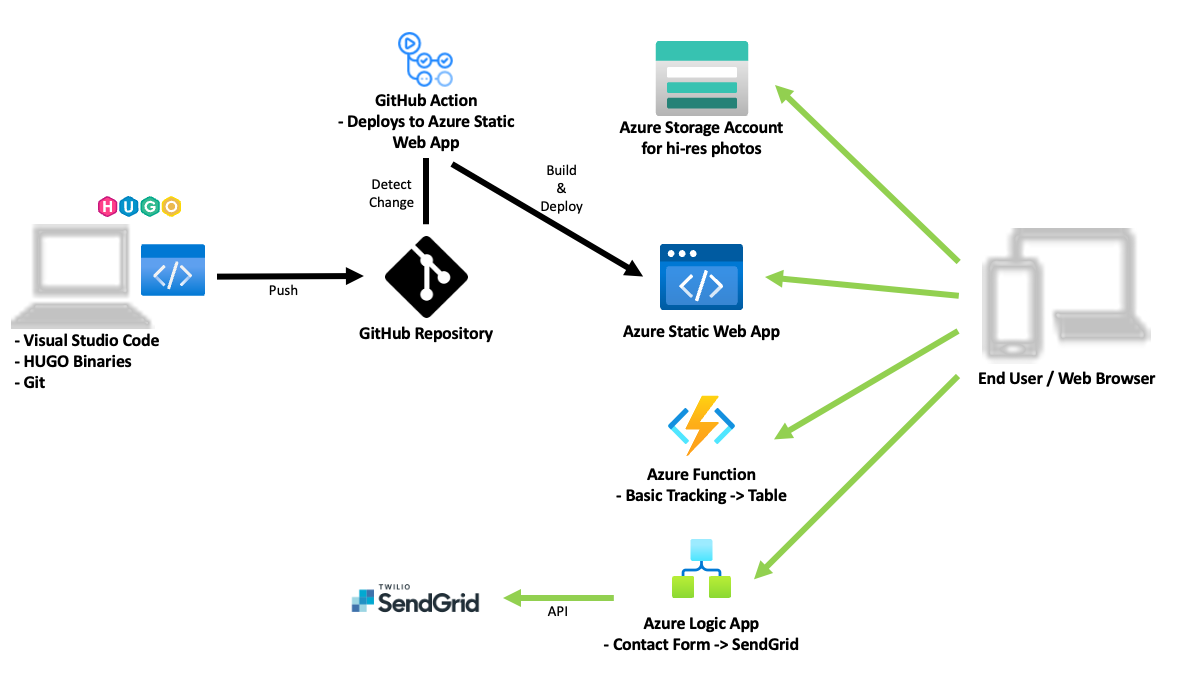
The picture below shows the overall solution:

That’s it in a nutshell. If you have any questions, let me know.
PS: Header Image created with AI (Bing Image Creator).